Jquery Html Tags In Text . If the element again contains the html tags inside it,. Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. Its working for every tag except for tags. I am trying to display unrendered html code using class html and the below jquery code. When this method is used to return content, it returns the. — can potentially execute code. By design, any jquery constructor or method that accepts an html string — jquery(),.append(),.after(), etc. Set text content for all Find the text in the first. The html () method sets or returns the content (innerhtml) of the selected elements. As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. You can get the inner text content of the html element using the jquery text () method.
from www.jqueryscript.net
You can get the inner text content of the html element using the jquery text () method. Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. The html () method sets or returns the content (innerhtml) of the selected elements. By design, any jquery constructor or method that accepts an html string — jquery(),.append(),.after(), etc. If the element again contains the html tags inside it,. — can potentially execute code. Find the text in the first. I am trying to display unrendered html code using class html and the below jquery code. Its working for every tag except for tags. As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes.
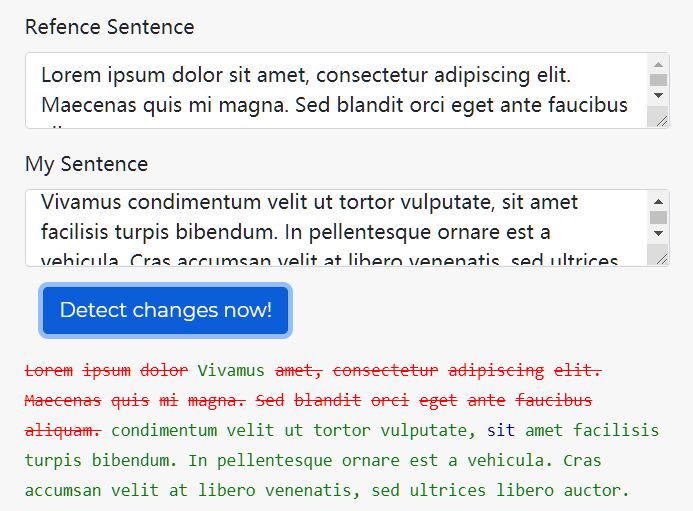
jQuery Plugin To Find The Difference Between Two Texts picadiff
Jquery Html Tags In Text You can get the inner text content of the html element using the jquery text () method. As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. The html () method sets or returns the content (innerhtml) of the selected elements. Set text content for all Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. Its working for every tag except for tags. I am trying to display unrendered html code using class html and the below jquery code. By design, any jquery constructor or method that accepts an html string — jquery(),.append(),.after(), etc. You can get the inner text content of the html element using the jquery text () method. If the element again contains the html tags inside it,. — can potentially execute code. When this method is used to return content, it returns the. Find the text in the first.
From www.youtube.com
HTML How to add dynamically li tags in jquery list? YouTube Jquery Html Tags In Text Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. I am trying to display unrendered html code using class html and the below jquery code. If the element again contains the html tags inside it,. The html () method sets or returns the content. Jquery Html Tags In Text.
From www.youtube.com
jQuery Remove script tags using jQuery YouTube Jquery Html Tags In Text Set text content for all — can potentially execute code. As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. You can get the inner text content of the html element using the jquery text () method. The html () method sets or returns the content (innerhtml) of the selected elements.. Jquery Html Tags In Text.
From www.youtube.com
jQuery How to generate HTML tags by copy/paste into textarea YouTube Jquery Html Tags In Text Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. I am trying to display unrendered html code using class html and the below jquery code. — can potentially execute code. As of jquery 1.4, the.text() method returns the value of text and cdata nodes. Jquery Html Tags In Text.
From www.youtube.com
HTML jQuery.replaceWith doesn't take script tags YouTube Jquery Html Tags In Text I am trying to display unrendered html code using class html and the below jquery code. Its working for every tag except for tags. The html () method sets or returns the content (innerhtml) of the selected elements. If the element again contains the html tags inside it,. You can get the inner text content of the html element using. Jquery Html Tags In Text.
From www.pinterest.com
Pin on jQuery Plugins Jquery Html Tags In Text — can potentially execute code. By design, any jquery constructor or method that accepts an html string — jquery(),.append(),.after(), etc. I am trying to display unrendered html code using class html and the below jquery code. Set text content for all You can get the inner text content of the html element using the jquery text () method. As of. Jquery Html Tags In Text.
From www.youtube.com
jQuery Example Using jQuery hide() method on button click and p tag Jquery Html Tags In Text As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. Its working for every tag except for tags. You can get the inner text content of the html element using the jquery text () method. Set text content for all When this method is used to return content, it returns the.. Jquery Html Tags In Text.
From www.youtube.com
JQuery TuTorial 7 How to Replace Text or HTML With JQuery for Jquery Html Tags In Text As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. Its working for every tag except for tags. — can potentially execute code. Find the text in the first. You can get the inner text content of the html element using the jquery text () method. The html () method sets. Jquery Html Tags In Text.
From www.youtube.com
jQuery jQuery Check if the tag's content is equal to sometext then Jquery Html Tags In Text When this method is used to return content, it returns the. — can potentially execute code. You can get the inner text content of the html element using the jquery text () method. Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. The html. Jquery Html Tags In Text.
From www.codingtag.com
jQuery text() Method CodingTag Jquery Html Tags In Text Set text content for all — can potentially execute code. Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. I am trying to display unrendered html code using class html and the below jquery code. When this method is used to return content, it. Jquery Html Tags In Text.
From www.youtube.com
jQuery How to modify html tags using jQuery YouTube Jquery Html Tags In Text Its working for every tag except for tags. When this method is used to return content, it returns the. If the element again contains the html tags inside it,. — can potentially execute code. As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. You can get the inner text content. Jquery Html Tags In Text.
From www.codehim.com
WYSIWYG Rich Text Editor with HTML5 & jQuery — CodeHim Jquery Html Tags In Text By design, any jquery constructor or method that accepts an html string — jquery(),.append(),.after(), etc. If the element again contains the html tags inside it,. I am trying to display unrendered html code using class html and the below jquery code. The html () method sets or returns the content (innerhtml) of the selected elements. — can potentially execute code.. Jquery Html Tags In Text.
From www.youtube.com
jQuery get specific option tag text YouTube Jquery Html Tags In Text If the element again contains the html tags inside it,. You can get the inner text content of the html element using the jquery text () method. Its working for every tag except for tags. As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. — can potentially execute code. I. Jquery Html Tags In Text.
From github.com
GitHub xoxco/jQueryTagsInput Magically convert a simple text input Jquery Html Tags In Text As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. When this method is used to return content, it returns the. — can potentially execute code. The html () method sets or returns the content (innerhtml) of the selected elements. Find the text in the first. You can get the inner. Jquery Html Tags In Text.
From www.youtube.com
jQuery How to create a new img tag with JQuery, with the src and id Jquery Html Tags In Text As of jquery 1.4, the.text() method returns the value of text and cdata nodes as well as element nodes. The html () method sets or returns the content (innerhtml) of the selected elements. Find the text in the first. — can potentially execute code. By design, any jquery constructor or method that accepts an html string — jquery(),.append(),.after(), etc. If. Jquery Html Tags In Text.
From www.youtube.com
HTML Update src of script tag using jQuery reload a script with Jquery Html Tags In Text Find the text in the first. I am trying to display unrendered html code using class html and the below jquery code. When this method is used to return content, it returns the. Its working for every tag except for tags. — can potentially execute code. If the element again contains the html tags inside it,. The html () method. Jquery Html Tags In Text.
From www.youtube.com
jQuery jQuery How to select text between two closed html tags YouTube Jquery Html Tags In Text The html () method sets or returns the content (innerhtml) of the selected elements. You can get the inner text content of the html element using the jquery text () method. Set text content for all Find the text in the first. — can potentially execute code. When this method is used to return content, it returns the. I am. Jquery Html Tags In Text.
From www.youtube.com
jQuery How to get title tag using jQuery? YouTube Jquery Html Tags In Text The html () method sets or returns the content (innerhtml) of the selected elements. Jquery can be used in conjunction with plain ole javascript to change the text of a html element and set it to contain new content. — can potentially execute code. Its working for every tag except for tags. I am trying to display unrendered html code. Jquery Html Tags In Text.
From allwebco-templates.com
jQuery HTML View Visual Jquery Html Tags In Text I am trying to display unrendered html code using class html and the below jquery code. Find the text in the first. When this method is used to return content, it returns the. — can potentially execute code. By design, any jquery constructor or method that accepts an html string — jquery(),.append(),.after(), etc. Jquery can be used in conjunction with. Jquery Html Tags In Text.